2024.08.30
コーディング
レスポンシブ対応サイトのコーディングは代行会社がおすすめ!費用相場も解説

Webサイトをレスポンシブ対応にすることは、ユーザビリティの向上はもちろん、検索エンジンからの評価にも影響します。しかし、レスポンシブ対応サイトの制作には専門的な技術が求められるため、自社にコーダーがいない場合、コーディング代行会社へ依頼することをおすすめします。
この記事では、レスポンシブコーディングの重要性や費用相場などについて詳しく解説します。コーディング代行会社の選び方もご紹介しますので、高品質なレスポンシブ対応サイトを制作したい方は、ぜひ参考にしてください。
目次
レスポンシブデザイン・コーディングとは

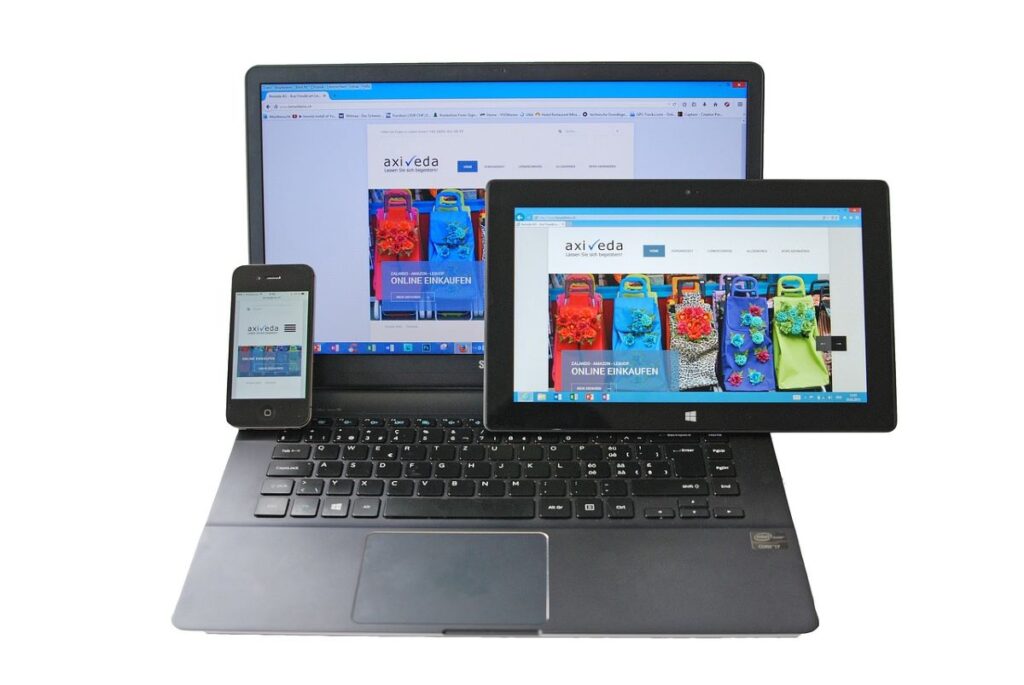
レスポンシブデザイン(レスポンシブコーディング)とは、Webサイトが一つのHTMLで複数のデバイスサイズに適応するよう実装することです。さらに具体的にいうと、パソコン・タブレット・スマートフォンなどのデバイスサイズに応じて、別々のページを用意することなく単一ページでレイアウトを最適化することを指します。
たとえば、スマートフォンで古いWebサイトにアクセスした際、極端に小さい文字や画像が表示された経験がある方もいるのではないでしょうか。これはレスポンシブでデザインになっておらず、スマートフォンにパソコン向けのコンテンツが表示されている状態です。
ユーザビリティを高めるためには、それぞれのデバイスごとに最適なサイズでコンテンツを表示しなければなりません。しかし、デバイスサイズごとにHTMLやCSSを作り直し、それぞれページを用意するとなると時間や手間がかかります。
| HTML、CSSとは HTML:Webサイトの骨格を形成する言語。テキスト、画像、リンクなどを指定する。 CSS:Webサイトのスタイルを定義する言語。デザイン、レイアウトなどを指定する。 |
レスポンシブコーディングの場合、一つのHTML要素と複数のCSSを用意し、表示画面の大きさに応じて最適なCSSが適用されるようにすることで、どのデバイスで閲覧してもそれぞれ見やすい大きさ・レイアウトで表示されることが特徴です。
なお、「レスポンシブコーディング」には次の2種類があります。
| 種類 | ソリッドレスポンシブ | リキッドレイアウト |
|---|---|---|
| 特徴 | ピクセル単位で幅を設定 固定幅でレイアウトが決まる | パーセントで幅を設定 ウィンドウ幅ごとにレイアウトが決まる |
| メリット | 意図したレイアウトを保ちやすい | ウィンドウ幅に応じて柔軟に表示できる |
| デメリット | 適切な幅を設定しないと余白が目立つ | 意図しないレイアウトで表示される可能性がある |
レスポンシブコーディングの重要性・メリット

わざわざレスポンシブデザインにしなくても、PC用のサイトだけあれば構わないという方もいるかもしれません。また、PC用・スマートフォン用のサイトをそれぞれ用意している方もいるでしょう。
これらの方法を採用しているWebサイトも存在しますが、さまざまな要素を考慮すると、レスポンシブコーディングに対応しておくことが望ましいです。レスポンシブコーディングに対応する重要性やメリットとしては、次のような要素が挙げられます。
- ユーザビリティが向上する
- クローラビリティに影響する
- ワンソースで全デバイスに対応できる
- モバイルファーストに準拠できる
- SEOにも貢献する
それぞれ詳しく解説します。
ユーザビリティが向上する
冒頭でも触れたとおり、デバイスごとに最適な大きさ・レイアウトでページを表示させることで、ユーザーは環境に左右されることなく正しいかたちでWebサイトを閲覧できるようになり、ユーザビリティの向上に寄与します。
スマートフォンからの閲覧者が多い昨今、スマートフォンにPCのサイトを表示させるなどした場合、ユーザーに「読みにくい」という印象を与えてしまい、離脱の原因となる可能性も。
また、PCとスマートフォンで別々のページが用意されているサイトの場合、もし誰かにページを共有したいと思っても、相手のデバイスにあわせてURLを選ばなければなりません。レスポンシブ対応のWebサイトであれば、デバイスごとにページを分ける必要がないため、ユーザーがコンテンツを共有しやすくなるでしょう。
なお、昨今はスマートフォンからアクセスした際のUX(ユーザーエクスペリエンス)が重視される傾向にあります。UXが優れた「モバイルフレンドリー」なWebサイトにするためには、次の3つの方法があります。
| サイト構成方法 | URL | HTML |
|---|---|---|
| レスポンシブデザイン | 同じ | 同じ |
| 動的な配信 | 同じ | 異なる |
| 別個のURL | 異なる | 異なる |
この中でGoogleが推奨しているのが、レスポンシブデザインなのです。
クローラビリティに影響する
WebコンテンツがGoogleなどの検索エンジンに登録・表示されるためには、「ウェブクローラー」にサイトをクロール(巡回)してもらう必要があります。この巡回がしやすい状態になっているかどうかを指すのが「クローラビリティ」で、レスポンシブデザインはクローラビリティに大きな影響を及ぼします。
クローラビリティがいいサイトは検索エンジンから見つけてもらいやすく、コンテンツ内容が正しく伝わりやすいといわれています。そのため、検索結果からサイトへの流入を増やすためには、クローラビリティも意識しなければなりません。
デバイスごとに異なるページを用意してしまうと、同じコンテンツのページが複数存在することになります。この場合、クローラーはそれぞれのページを巡回することになるため、評価が分散したり、検索エンジンに登録されなかったりするリスクがあります。
レスポンシブコーディングに対応していれば、クローラーが一度巡回するだけでページ内容を正しく伝えられるため、効率的にクロールしてもらえます。クローラビリティに優れた状態になることで、Webサイト内のコンテンツがよりインデックス登録されやすくなるため、検索エンジンにページの価値が正しく伝わるようになります。
ワンソースで全デバイスに対応できる
PC用・スマートフォン用など、それぞれのデバイスごとにHTMLファイルとCSSファイルを用意する方法は、「アダプティブコーディング」と呼ばれます。アダプティブコーディングは別々のサイトを運営するのと同じくらい手間がかかるため、情報更新やサイトの維持・管理が煩雑になりやすいことがデメリットです。
しかし、一つのHTMLで複数のデバイスサイズに適応できるレスポンシブコーディングであれば、情報更新の手間を簡便化できます。ワンソースで全デバイスに対応できるため、管理工数を削減できることもメリットの一つです。
モバイルファーストに準拠できる
前述した「モバイルフレンドリー」とは別に、Googleでは「モバイルファーストインデックス(MFI)」の導入が進んでいます。これは、Googleのインデックス登録や検索ランキングにおいて、モバイル版のサイトコンテンツが優先的に評価対象になるという指針です。
レスポンシブコーディングによってモバイルフレンドリーなサイトを作ると、ユーザビリティ・クローラビリティが改善されるとともに、結果としてMFIに準拠したサイトになります。
SEOにも貢献する
レスポンシブデザインであるという理由だけで、検索順位が上がるわけではありません。しかし、ここまで紹介したレスポンシブコーディングのメリットが複合的に絡むことで、SEO効果が期待できるのも事実です。
| SEOとは Search Engine Optimizationの略称。日本では「検索エンジン最適化」といい、Webコンテンツを検索エンジンから評価されやすくする施策のこと。 |
サイトを上位表示させるためには、コンテンツの内容を充実させることが重要です。しかし、どれだけ良質なコンテンツを作成しても、そのコンテンツを正しく評価してもらえる環境が整っていなければ意味がありません。
モバイルフレンドリーなサイトは、ユーザーの満足度を示す「エンゲージメント」が向上しやすいため、検索エンジンからの評価も高くなりやすいです。また、MFIへの準拠や優れたクローラビリティもSEOによい影響を与えます。
レスポンシブ対応サイトを制作するならコーディング代行会社がおすすめ

レスポンシブ対応サイトを制作する方法としては、「社内対応」「コーディング代行会社へ依頼」の2通りが考えられます。
| 比較項目 | 社内対応 | コーディング代行会社へ依頼 |
|---|---|---|
| メリット | ノウハウを社内に蓄積できる 柔軟に対応しやすい | 固定コストが不要 費用を抑えやすい |
| デメリット | コーダーの正社員採用は難しい 派遣社員の時間単価は上がっている 固定コストがかかる | オプション扱いなどになる 費用が高くなる可能性がある |
それぞれにメリット・デメリットがあるものの、レスポンシブ対応サイトを制作する場合は、コーディング代行会社への依頼をおすすめします。その理由は次の3つです。
- 固定コストをかけずコーディングを依頼できる
- コーディング技術が信頼できる
- コーディングはデザインのような社内確認が不要
詳しく見ていきましょう。
固定コストをかけずコーディングを依頼できる
レスポンシブ対応をはじめとするコーディングの業務は、常に作業が発生するとは限りません。作業はスポットで発生することも多く、正社員や派遣社員を雇うことで固定コストが増加し、経営リスクにつながるおそれもあります。
コーダーを雇ったもののすぐに辞めてしまう可能性があることなども考えると、レスポンシブコーディングをはじめ、コーディングの作業が必要になった際にコーディング代行会社に依頼することをおすすめします。
コーディング技術が信頼できる
正社員や派遣社員を確保したとしても、そのスタッフのコーディング技術が優れているとは限りません。また、クラウドソーシングでフリーランスのコーダーを手配するとしても、求める成果を実現できるだけの実力があるかどうかを判断するのは難しいでしょう。
レスポンシブコーディングは単純な作業ではないため、雇用前・依頼前にコーダーのレベルをチェックする必要があります。しかし、社内にコーディングについての知見がある社員がいない場合、コーダーの実力を推し量ることは難しいもの。
コーディングを専門とした代行会社であれば、確実にレスポンシブコーディングに対応してもらえるため安心して依頼できます。
コーディングはデザインのような社内確認が不要
成果の出るWebサイトを制作するためには、ページデザインや構成、原稿などのコンテンツの肝となる要素を社内で入念にチェックする必要があります。
しかし、レスポンシブコーディングそのものの確認は、各デバイスごとに定められた要件でWebサイトが再現できているかをチェックすれば問題ありません。そのため、必ずしも社内で対応しなければならないわけではなく、チェックまでコーディング代行会社に依頼することもできます。
レスポンシブコーディングの価格
レスポンシブコーディング費用を決める要素としては、次のような点が挙げられます。
- ページ数
- 縦横比など画像調整の必要性
- ブレイクポイント(CSSの切り替えポイント)の数
既存サイトをレスポンシブ対応する場合のコーディング費用の相場は1ページあたり1万円〜3万円程度、新サイト制作時にレスポンシブコーディングまで依頼する場合はページボリュームにもよるものの、1ページあたり1.5万円〜6万円程度が相場となります。
レスポンシブコーディングの納期
レスポンシブコーディングを依頼するページ数にもよりますが、5ページまでのボリュームなら数日から1週間、20ページまでのボリュームなら2週間程度で対応してもらえるでしょう。(レスポンシブ対応だけではなく、ページ全体のコーディングを行う場合)
通常の納期よりも早めの対応が必要な場合は追加費用がかかることもあるため、スケジュールには余裕を持たせておくようにしましょう。
コーディング代行会社の選び方

コーディング代行会社は多数ありますが、レスポンシブコーディングを依頼する場合は次のポイントを意識して選ぶといいでしょう。
- レスポンシブ対応のオプション扱い
- レスポンシブ対応以外の対応範囲
- 品質管理体制
それぞれのポイントについて詳しく解説します。
レスポンシブ対応のオプション扱い
レスポンシブ対応までが基本プランに組み込まれているケースもあれば、オプション扱いとなっている場合もあり、コーディング会社によってレスポンシブ対応の扱いは変わります。レスポンシブ対応がオプション扱いとなっているコーディング代行会社へ依頼すると、想定よりも費用が高くなる可能性があるため注意が必要です。
料金のわかりやすさを求める方は、通常料金でレスポンシブコーディングにも対応している代行会社に依頼することをおすすめします。
レスポンシブ以外の対応範囲
Webサイトの制作には、WordPressのカスタマイズやJavaScriptへの対応可否など、レスポンシブ対応以外の要素も必要となります。こういった技術に対応しているのか、対応している場合はどれくらいの費用がかかるのかなど、必ず事前に確認しておくようにしましょう。
| JavaScriptとは Webサイト上でアニメーションなどが動くように指定する言語のこと。スライドショーやポップアップウィンドウ、ログインなど、さまざまな機能を実装するために必要。 |
品質管理体制
納品物に対する品質管理体制についても確認しておきましょう。求めるクオリティを担保するためには、コーディング代行会社内での品質チェックが必須となります。
コーディングを外注化することのメリットの一つは、確認作業までアウトソースできることです。社内の手間を省くためにも、品質管理が徹底しているコーディング代行会社へ依頼することをおすすめします。
レスポンシブコーディングを依頼するならコーディングアーミーがおすすめ

出典:コーディングアーミー
ここまで紹介したポイントをふまえると、レスポンシブコーディングを依頼するなら「コーディングアーミー」がおすすめです。次の特徴に魅力を感じる方は、ぜひ一度お問い合わせください。
- 基本プランからソリッドレスポンシブに対応
- わかりやすいディレクション費込みの料金体系
- コーディング費用は業界最安値クラス
- 充実したした品質管理体制
それぞれの特徴について詳しく解説します。
基本プランからソリッドレスポンシブに対応
コーディングアーミーでは、LPコーディングやトップページコーディング、下層ページコーディングなどのすべてのプランにおいて、通常料金内でソリッドレスポンシブに対応しています。全ページが標準でモバイルフレンドリーなつくりとなるため、安心してお任せいただけます。
わかりやすいディレクション費込みの料金体系
コーディングアーミーの料金にはディレクション費も含まれています。わかりやすいシンプルな料金体系となっているため、意図せずオプション費用がかかることもありません。
| ディレクション費とは 案件の進行管理・コーダーへの指示などを行う「ディレクター」の人件費。 |
コーディング費用は業界最安値クラス
ソリッドレスポンシブ対応・ディレクション費込みの料金でありながら、業界最安値クラスの料金プランであることも特徴です。
| プラン | 費用 | 備考 |
|---|---|---|
| LPコーディング | 70,000円/ページ | 縦の長さ8,000px想定 超過する場合は20,000円/4,000px |
| TOPページコーディング | 40,000円/5,000px | 5,000px超は別途見積 |
| 下層ページコーディング | 1~10ページ:15,000円/5,000px 11~20ページ:13,000円/5,000px 21~30ページ:10,000円/5,000px | 5,000px超は別途見積 |
適正な価格でレスポンシブ対応のWebサイトを制作できます。
充実した品質管理体制
徹底した品質管理もコーディングアーミーの強みです。コーディングアーミーには200名超のコーダーが在籍しており、コーディングスキルに応じて5段階評価でランク付けされています。
| ランク | 対応範囲 |
|---|---|
| スチューデントクラス | 標準仕様コーディング |
| アシスタントクラス | 標準仕様コーディング |
| レギュラークラス | 標準仕様コーディング CMS構築 アニメーション実装 |
| プロクラス | 標準仕様コーディング CMS構築 アニメーション実装 サーバー移転 |
| マイスタークラス | 標準仕様コーディング CMS構築 アニメーション実装 サーバー移転 ディレクション対応 |
納品前には必ず最上位ランクのコーダーがチェックを行うため、納品物のクオリティが担保されているのが特徴です。社内で別途チェックする必要がないため、レスポンシブコーディングをはじめとするコーディング業務を完全外注化したい場合にもおすすめです。
まとめ
Webサイトをレスポンシブ対応にすることで、ユーザビリティや管理の容易さ、SEO効果など、さまざまな面でよい効果を得られます。ただし、レスポンシブコーディングは専門的な技術が必要になるため、品質管理や料金体系などを考慮したうえで、最適なコーディング代行会社を選ぶことが重要です。
コーディングアーミーは、通常プランでソリッドレスポンシブに対応しており、追加料金なしでレスポンシブ対応のサイトを制作いたします。シンプルな料金体系で徹底した品質管理を行っているため、はじめてコーディングを依頼するという方にも安心してお任せいただけます。



