AGENCYCoding for responsive design (PC/SP coding)
レスポンシブコーディング、PC/SP(スマホ)
コーディング代行
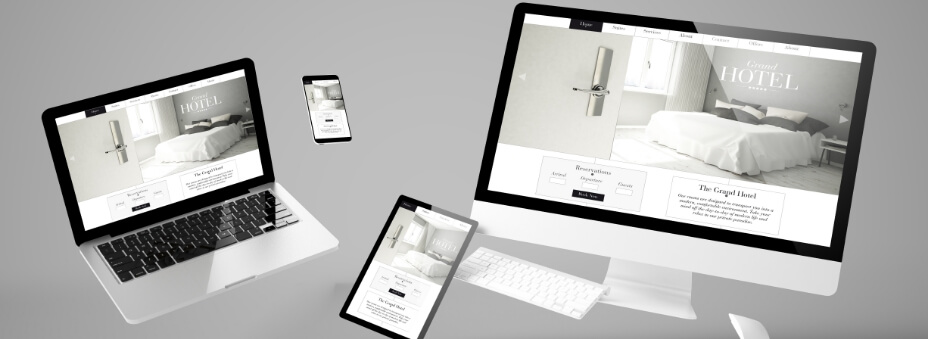
Webサイトを訪れるユーザーは、PCやスマートフォン、タブレットなど、さまざまなデバイスを使用します。そのため、
どの環境でも快適に閲覧できるようにするコーディングが不可欠です。
CODING ARMYでは、レスポンシブコーディングやPC/SP(スマホ)コーディングを通じて、 ユーザーにとって見やすく、使いやすいサイト を実現します。
コーディングアーミーによるレスポンシブコーディング・PC/SP(スマホ)コーディングのメリット
CODING ARMYでのレスポンシブコーディング・PC/SP(スマホ)コーディング代行を依頼するメリット をご紹介します。
レスポンシブコーディング
基本プランからソリッドレスポンシブコーディングに対応
CODING ARMYでは、 基本的なレスポンシブ対応から、より柔軟に調整可能なソリッドレスポンシブコーディングまで幅広く対応 しています。細かなブレイクポイントの調整や、特定デバイスでの最適化など、ご希望に合わせたコーディングを提供します。
レスポンシブコーディング・PC/SP(スマホ)コーディング
モバイルフレンドリーなサイトで、検索エンジンにもわかりやすいコーディング
Googleはモバイルフレンドリーなサイトを評価するため、 スマホ対応の最適化はSEOにも影響します。CODING ARMYでは、ユーザーの操作性を高めながら、検索エンジンにも正しく認識されるHTML構造を設計。PC・スマホ両方で快適に閲覧できるサイトを実現します。
PC/SP(スマホ)コーディング
デバイスごとに異なるhtmlを用意するPC/SPコーディングにも対応
PCとスマホで異なるデザインや機能が必要な場合、 デバイスごとに専用のHTMLを用意するPC/SPコーディングにも対応 しています。例えば、PC版ではリッチなアニメーションを採用し、スマホ版ではシンプルで操作しやすいUIを提供するなど、ターゲットに最適なコーディングを行います。
レスポンシブコーディング、PC/SP(スマホ)コーディングとは
レスポンシブコーディング、PC/SP(スマホ)コーディングについてご紹介します。
レスポンシブとは

レスポンシブコーディングとは、 1つのHTMLファイルでPC・スマホ・タブレットなど、異なるデバイスの画面サイズに最適化する手法です。
画面幅に応じてレイアウトやフォントサイズを調整することで、ユーザーがどの端末からアクセスしても快適に閲覧できるサイトを構築します。
PC/SP(スマホ)対応とは

PC/SP(スマホ)コーディングは、 PC用とスマホ用で別々のHTMLファイルを用意し、それぞれに最適化したデザインや機能を実装する方法です。特に、PCとスマホで異なるレイアウトやコンテンツを表示したい場合に適しています。大規模なサイトや、スマホ向けに特化した操作性を重視する場合に有効な手法です。
レスポンシブコーディング、PC/SP(スマホ)コーディングの代行・外注・依頼の際のポイント
レスポンシブコーディング、PC/SP(スマホ)コーディングの代行・外注・依頼の際に気を付けておくべきポイントをご紹介します。
レスポンシブ対応にする場合、どのデバイスに対応するかを明確に伝える
レスポンシブコーディングを依頼する際は、対応するデバイスの範囲を明確にすることが重要です。一般的にはPC・タブレット・スマホの3種類に対応しますが、特殊な解像度のデバイスを考慮する場合もあります。ターゲットユーザーの利用環境を考慮し、どの範囲まで対応すべきかを決めておきましょう。
スマホコーディング用のデザイン作成が必要か確認
レスポンシブ対応のデザインカンプがない場合、 スマホ用デザインを新たに作成する必要があるかを確認しましょう。PCデザインを基にスマホレイアウトを組むことも可能ですが、細かなデザイン調整が必要になる場合もあります。事前にデザイン方針を決めておくことで、スムーズなコーディングが可能になります。
デザインカンプを入稿し、仕様を明確に伝える
コーディングを依頼する際は、 デザインカンプ(Figma・XD・Photoshopなど)を正しく入稿し、仕様を明確に伝えることが大切です。フォントサイズやカラー、ホバーアニメーションなどの細かな指定がある場合は、補足情報として伝えることで、意図したデザイン通りの仕上がりになります。
レスポンシブコーディング、PC/SP(スマホ)コーディングの費用・相場
CODING ARMYにレスポンシブコーディング、PC/SP(スマホ)コーディングの代行をご依頼いただいた場合の費用相場です。
ご依頼内容に応じて料金は異なりますので、詳細なお見積もりはお問い合わせください。
LP(ランディングページ)コーディング費用相場
Web広告やキャンペーン用のLP(ランディングページ)などの1ページだけのコーディングを行います。
料金目安
¥70,000/ PAGE
- ※ディレクション費込
- ※ソリッドレスポンシブ
- ※縦の長さが8,000pxを想定
- ※8,000pxを超える場合は¥20,000 (@4,000px)の追加費用が発生します。
トップページコーディング費用相場
コーポレートサイトや採用サイトなど、複数ページで構成されるホームページのトップページのコーディングを行います。
料金目安
¥40,000/ 5000px
- ※ディレクション費込
- ※ソリッドレスポンシブ
- ※縦の長さが5,000pxを超える場合 は、別途お見積りをさせていただきます。詳細はお問い合わせください。
下層ページコーディング費用相場
コーポレートサイトや採用サイトなどの下層ページのコーディング代行をご依頼いただく場合の金額です。
ページ数が増えるほどコストダウン
料金目安
1~10 PAGES
¥15,000/ 5000px
11~20 PAGES
¥13,000/ 5000px
21~30 PAGES
¥10,000/ 5000px
- ※ディレクション費込
- ※ソリッドレスポンシブ
- ※縦の長さが5,000pxを超える場合 は、別途お見積りをさせていただきます。詳細はお問い合わせください。
レスポンシブコーディング、PC/SP(スマホ)のコーディング代行・制作の流れ
CODING ARMYにレスポンシブコーディング、PC/SP(スマホ)コーディングの代行をご依頼いただいた場合の、制作のフローをご紹介します。詳細なフローはご依頼いただく内容によって異なりますので、詳しくはお問い合わせください。
-
STEP 1
お問い合わせ
お問い合わせフォームへコーディング依頼に必要な情報をご記入いただきご連絡ください。
-
STEP 2
お見積もり
必要に応じてコーディングに長年関わったコンシェルジュがWebサイトの詳細をヒアリング。
お見積もり価格・スケジュール(納期)をお伝えいたします。 -
STEP 3
ご利用登録・ご発注・デザインデータ入稿(Xd、figma、psd、Aiからのコーディング)
専用フォームから、ご利用登録とデザインデータ・仕様書・指示書などの資料をご入稿、コーディング外注のご発注書をご送付ください。
-
STEP 4
Webサイトのコーディング
実績あるコーダーがご依頼内容に合わせてコーディングに着手。
仕上がったデータはデザインカンプやご希望を再現できているか、品質チェックを行います。 -
STEP 5
お客様チェック・修正対応
コーディングが完了しましたら、お客様でテスト検証を実施いただきます。修正がございましたらご連絡ください。
(デザイン/仕様書や指示書からの変更の場合は、追加お見積もりをご提示した上での修正対応となることがございます。) -
STEP 6
Webサイトの納品・公開
修正・調整の完了後、納品データをご提出もしくは本番公開作業をいたします。
レスポンシブコーディング、PC/SP(スマホ)コーディング代行のよくある質問
レスポンシブコーディング、PC/SP(スマホ)コーディング代行に関するよくある質問とその回答をご紹介します。



