2024.01.31
コーディング
コーディング代行・外注の依頼時には指示書が必須!書き方も徹底解説

コーディング代行を依頼する際には「コーディング指示書」が必要になります。デザインどおりにコードを記述してもらうことが主な目的ですが、納期管理や予算管理の観点からもコーディング指示書は重要な存在です。
この記事では、コーディング指示書が必要な理由や書き方、作成時の注意点をご紹介します。コーディング代行の依頼を検討している方は、ぜひ参考にしてください。
コーディングに含まれる作業とは?

そもそもコーディングとは、サイト制作の指示書に沿って、プログラミング言語でソースコードを書く作業(coding)のことです。Web制作の観点から見ると、サイトをブラウザ上で閲覧できる状態にする作業ともいえるでしょう。
そんなコーディングで使用される言語としては、次のような例が挙げられます。
| 種類 | 特徴 | 目的 |
|---|---|---|
| HTML | Webページの骨格を形成 | ・テキスト、画像、リンクなどの コンテンツを表示する |
| CSS | Webページのスタイルを定義 | ・デザインを作る ・レスポンシブデザインを実装する |
| JavaScript | 動的なインタラクティブ要素を追加 | ・ユーザーの入力に応じて コンテンツを動的に変更する ・アニメーションなどの機能を実装する |
HTMLを使ってWebサイトのページそのものを作ったり、CSSでデザインを整えたり、JavaScriptで画像の拡大(ポップアップ)機能をつけたり、Webページの根幹に関わる作業がコーディングです。
| Tip:コーディングとプログラミングは違う ここまで読んで、コーディングとプログラミングが似ていると感じた方がいるかもしれません。コーディングとは、その名のとおり「コードを記述する」作業を指します。一方プログラミングは、プログラム設計からコード記述、テスト、検証など一連の流れを指す言葉です。プログラミング作業の一工程がコーディング、ともいえます。 |
コーディング指示書が必要な理由
デザイナーがWebページのデザインカンプを作成した後、コーダーにコーディングを依頼することになります。この時に必要になるのが「コーディング指示書」です。コーディング指示書が必要な理由としては、次の3点が挙げられます。
- デザインだけでは分からない情報を伝えるため
- コーディング期間を短くするため
- 制作費用を予算内に納めるため
それぞれの理由について詳しく見ていきましょう。
デザインだけでは分からない情報を伝えるため
Webサイト制作には、デザインだけでは伝わらない要素も存在します。たとえば次のような項目は、デザインとは別に指示しないとコーダーに伝わりません。
- リンク先URL
- マウスオーバー時のボタンアニメーション
- CSSで使用するクラス名の命名規則
このようなデザインからは読み取れないもののコーディング作業には必要となる情報は、コーディング指示書に記載します。
コーディング期間を短くするため
コーディング指示書がないとコーダーとデザイナー間での確認事項が増えてしまうので、作業効率が大幅に低下してしまいます。その結果として納期(公開までのスケジュール)が伸びることも珍しくありません。
丁寧なコーディング指示書を作っておくことは、Webページを予定通り公開するためにも必要なのです。
制作費用を予算内に納めるため
コーディング指示書を用意していなければ作業難易度が正確に把握できず、追加費用の発生につながることがあります。また、不明確な要件によって頻発するコーディング修正は、コーダーの人件費を増加させる主要因です。
コーディング指示書に情報が網羅されていれば正確に見積もりすることも可能ですし、修正回数を削減することで、ページ作成費用を予算内に納める効果も期待できます。
コーディング指示書の書き方
それでは、コーディング指示書の書き方を紹介します。下記の点を参考に、実際に作成してみてください。
- フォーマット形式は決まっていない
- リンク先やアニメーション情報を記載する
- 色やサイズは数値指定する
- CMSの仕様を記載する
コーダーに伝えたい要素は抜け漏れなく記載することが前提です。とくに初めてやり取りするコーダーへの指示書は、分かりやすさを心がけてください。
フォーマット形式は決まっていない
実はコーディング指示書に決まったフォーマットはありません。実務的にはExcelやPowerPoint(GoogleドキュメントやGoogleスプレッドシート)もしくはAdobe系のツール(PhotoshopやIllustrator)で作成されることが多いです。
PhotoshopやIllustratorで指示書を作る場合は、デザインとは別レイヤーを用意して書き込むと効率的です。
なお、PDFでコーディング指示書を作成してしまうと、リンク先URLやクラス名などをコピーアンドペーストできない場合があります。コーダーの作業性を考えると、PDFでの指示書は避けた方がいいでしょう。
リンク先やアニメーション情報を記載する
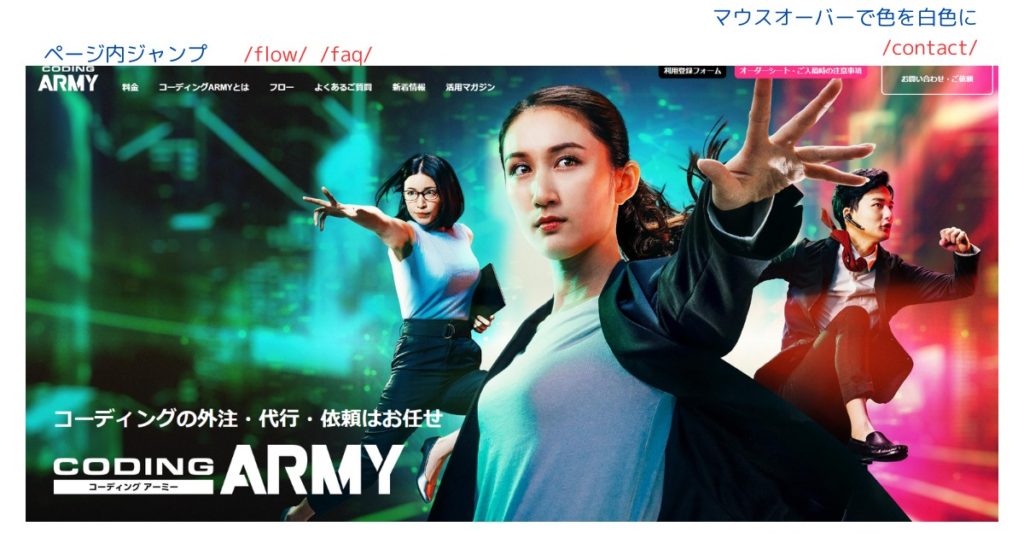
まずはデザインからでは読み取れない、情報を記載していきます。リンク先指示は赤色、サイト内の動き(JavaScriptやjQuery)の指示は青色など、指示書内でルールを統一すると伝わりやすいです。

※コーディング指示書のイメージ
上記のイメージでは、リンク先は赤文字で遷移先ページのパーマリンクを記載しています。また、動きが必要な箇所は青文字でイメージを伝えるようにしました。これは簡易的な例なので、実際のコーディング指示書ではさらに詳細に指示を出すことになります。
| Tip:JavaScriptとJavaは違う コーディングを依頼する際は、コーダーの対応範囲を確認しなければなりません。その時「JavaScript」と「Java」という2つの記載があるかもしれませんが、これらは全くの別物なので注意してください。簡単に説明すると、JavaScriptは動的でWebページ制作に使用し、Javaは静的で業務システムやスマホアプリ開発で使用します。 |
色やサイズは数値指定する
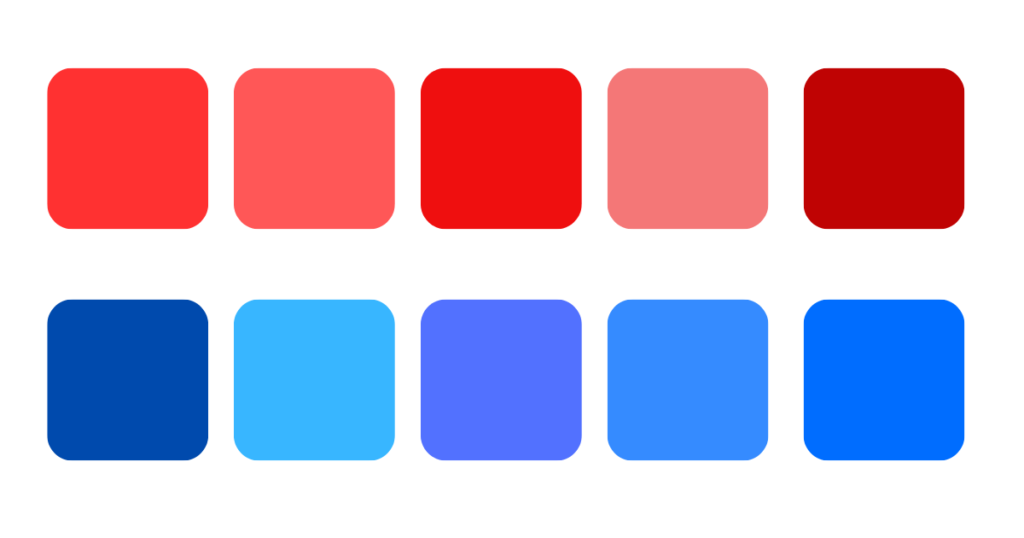
コーディング指示書で色やサイズに関わる指示を出す場合は、数値指定した方が確実です。たとえば「マウスオーバーで青色から赤色に変える」と書かれていても、コーダーの主観によって選びうる色は変わります。

※赤や青にも色々な種類がある
たとえば「マウスオーバーで青色から赤色に変える」ではなく「マウスオーバーで青色(#004AAD)から赤色(#FF3131)に変える」とカラーコードを記載すれば、コーダーに確実に再現してもらえるでしょう。
| Tip:16進数カラーコード 青色(#004AAD)や赤色(#FF3131)などの英数字は16進数カラーコードと呼ばれる色の表し方です。赤、緑、青それぞれの値を0から255までで表します。赤、緑、青すべて最小(黒)なら#000000、すべて最大(白)なら#ffffffです。HTMLやCSSの色指定では多用するルールなので、覚えておきましょう。 |
色彩と同様に、文字やボタンなどのサイズについても「一回り大きく」ではなく「フォントサイズを14から17へ」などと数値化した方がコミュニケーションミスがありません。
CMSの仕様を記載する
WordPressなどのCMSを使ってウェブページを作る場合は、希望する仕様についても指示します。
たとえば「このエリアは記事を新着順で表示」「このカテゴリは人気記事順で表示」などと指示しておきましょう。
コーディング指示書を作成する際の3つのポイント
先述した基本的な書き方以外に、次のポイントにも注意した方がより正確で伝わりやすいコーディング指示書になります。
- デザインルールは統一する
- 参考ページ・参考サイトも併記しておく
- css・jsの修正は他ページへの影響も考慮する
それぞれのポイントは次のとおりです。
1.デザインルールは統一する
コーダーを混乱させないために、デザインルールは統一することを推奨します。たとえばh2下の画像サイズが不揃いだったり、hタグとボディ文章の間の余白が定まっていなかったりすると、コーダーとしては「意図的な差異なのか」「デザイナーのミスなのか」が判断できません。
このようにルールが統一されていないデザインだと、コーダーがデザイナーに都度確認する必要が生じ、結果として納期が伸びてしまいます。
デザインルールは統一し、もし意図的にルールから逸脱する箇所があればコーディング指示書に記載しておきましょう。
2.参考ページ・参考サイトも併記しておく
ビジュアルやアニメーションなど参考になるページ・Webサイトがあれば、コーディング指示書に併記しておきましょう。他のサイトでも参考になることはありますし、ソースコードを活用できることも多いです。
特定の機能やデザイン要素を参考にしてもらいたい場合は、その部分をコーディング指示書で指定しておきましょう。
3.CSS・jsの修正は他ページへの影響も考慮する
CSSやJavaScriptを変更する場合、他のページやサイト機能に予期せぬ影響を与える可能性があります。作業ページ以外への影響を考慮して、安易な指示出しは避けた方が無難です。
また、軽微な修正に思えても、CSSやJavaScriptの修正はHTML修正より難易度が高いことも覚えておきましょう。実力のあるコーダーに依頼しないと、思わぬ不具合が生じる可能性もあるため注意してください。
コーダー手配ならコーディングアーミーがおすすめ

出典:コーディングアーミー
ここまで紹介したように、コーディング指示書の作成には注意すべきポイントが多々あります。また、コーダー側の実力にも左右されるため、クラウドソーシングやスキルマーケットで依頼すると期待通りにコーディングしてもらえないことが多いです。
実力あるコーダーを確実に手配したい方は、コーディングの外注・代行・依頼に特化したコーディングアーミーを使ってみてください。コーディングアーミーの強みとしては、次の4点が挙げられます。
- 200名超のコーダーから最適な技術者をアサインしてくれる
- 納品前に品質チェックされている
- コーディングが必要な時にだけ依頼できる
- WordPressなどCMS構築にも対応している
200名超のコーダーから最適な技術者をアサインしてくれる
コーディングアーミーには200名超のコーダーが登録されています。さらに、コーダーの実力に合わせてランクが設定されていることも特徴です。
| ランク | 対応範囲 |
|---|---|
| スチューデントクラス | 標準仕様コーディング |
| アシスタントクラス | 標準仕様コーディング |
| レギュラークラス | 標準仕様コーディング CMS構築 アニメーション実装 |
| プロクラス | 標準仕様コーディング CMS構築 アニメーション実装 サーバー移転 |
| マイスタークラス | 標準仕様コーディング CMS構築 アニメーション実装 サーバー移転 ディレクション対応 |
専門のコンシェルジュがご依頼内容に応じて適切なコーダーをアサインするため、ミスマッチがない仕組みが整っています。
納品前に品質チェックされている
自社でコーダーを手配する場合、品質管理に課題となることが多いのではないでしょうか。自社スタッフにエンジニアやプログラマーがいれば管理できるかもしれませんが、ほとんどの会社ではコーダーに任せきりにしているでしょう。
コーディングアーミーではマイスタークラスによる品質チェックを実施しており、品質管理も徹底しています。担当コーダーから上がってきたコードはマイスタークラスのコーダーが必ずチェックするため、クオリティが担保されていることがポイントです。
コーディングが必要な時にだけ依頼できる
コーディングが必要な時にだけ依頼すればいいことも、コーディングアーミーを使うメリットの一つです。自社でコーダーを抱える必要がないため、固定費削減効果が期待できます。
コーダー用のPCやAdobeソフトの負担も必要なく、求人にかける広告費も削れるため、大幅なコストカットも実現可能です。
WordPressなどCMS構築にも対応している
コーディングアーミーはHTMLコーディングだけでなく、WordPressなどのCMS構築にも対応しています。ほとんどの企業のホームページやオウンドメディアはCMSで構築されているでしょうから、活用いただける幅は広いです。
WordPressのカスタムフィールドの作成・各種カスタムのご要望にも対応しているため、自社でオウンドメディアを立ち上げたいという方もお気軽にお問い合わせください。
まとめ
意図通りにコーディングしてもらうためには、コーダーが作業しやすい「コーディング指示書」を作る必要があります。自社でコーダーをコントロールする必要がある場合には、この記事で紹介したポイントを意識してコーディング指示書を作成してみてください。
- フォーマット形式は決まっていない
- リンク先やアニメーション情報を記載する
- 色やサイズは数値指定する
- CMSの仕様を記載する
- デザインルールは統一する
- 参考ページ・参考サイトも併記しておく
- css・jsの修正は他ページへの影響も考慮する
コーディング代行に特化している「コーディングアーミー」であれば、コーディング納品物のクオリティにまで責任をもって対応しています。自社内だけでコーディングを完結させるのは難しいという方は、ぜひお気軽にお問い合わせください。



